BlueGriffon で ホームページを作成 する レイアウト
BlueGriffon で ホームページ を作成する 方法を紹介します。
BlueGriffon を起動
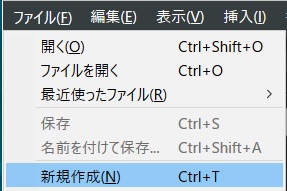
新規作成 をクリックします。

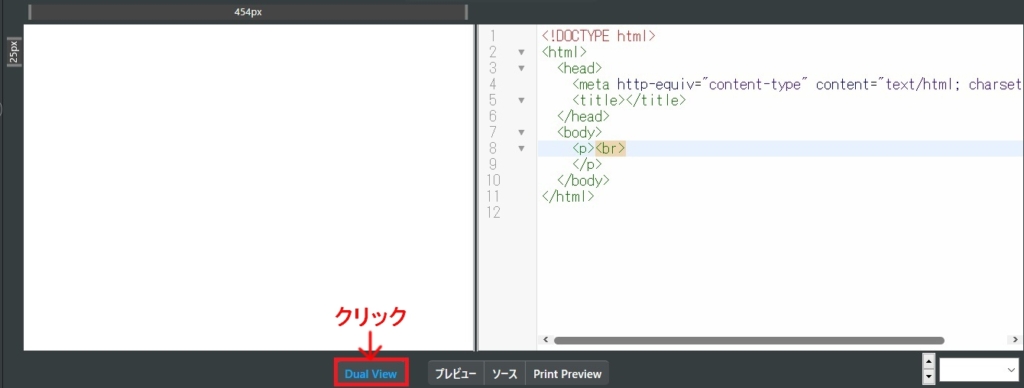
Dual View をクリックして プレビューとソースの両方を表示します。

index.html で保存します。
ホームページのレイアウト
よく見かける 一般的なホームページのレイアウトにします。

<div> でレイアウトを作る
サイト全体を覆う
<div> を挿入します。


パネル スタイルシート をクリックします。

スタイルシートを追加(+)をクリックします。

文書からリンクする URLをページ相対にする にチェックを入れ 新しいファイル をクリックします。

index.html と同じフォルダに style.css で保存します。
<div>へ名前を付け、スタイルシートを指定します。
<div>へCSS(スタイルシート)を指定するには、id属性を使います。
<div> をクリックします。

<div>を選択し「スタイル プロパティ」「この要素のみ(ID 指定)」をクリックします。

Webサイトの横幅サイズ(コンテンツ幅)を指定
「大きさ」「幅:1002px」と入力し「Please enter an ID」に「wrapper」と入力して ok をクリックします。

Webサイトの枠線を指定
枠線の 種類 太さ 色 を指定します。

style.css をダブルクリックすると スタイルシート が確認できます。

枠線の中にヘッダーを入れる
エンターを押して<div>を入れます。

</dv>と<div>の場所を入れ替えて<div id="wrapper">の中に<div>を入れます。

ヘッダーの枠線を指定
枠線の 種類 太さ 色 を指定し「Please enter an ID」に「header」と入力して ok をクリックします。

<div id="header">の中にh1を入れます。

h1 のスタイルシート
<h1>を選択します。

要素名で指定する を選択し 文字の大きさ 揃え を指定します。

色を指定します。

ヘッダーまで出来上がりました。













ディスカッション
コメント一覧
まだ、コメントがありません