BlueGriffon でログインフォームの作り方
BlueGriffon でログインフォームの作り方を紹介します。
BlueGriffonを起動
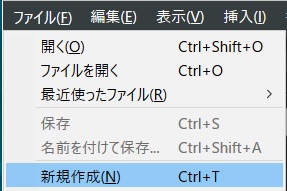
BlueGriffonを起動し「新規作成」をクリックします。

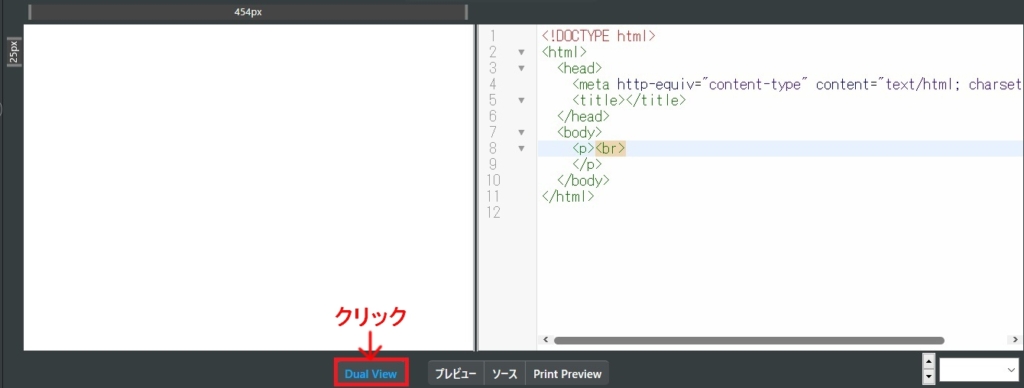
Dual View をクリックして プレビューとソースの両方を表示します。

デザイン画面とソースコード画面を同時に表示する機能
login.html で保存
<form>で入力フォームを作る
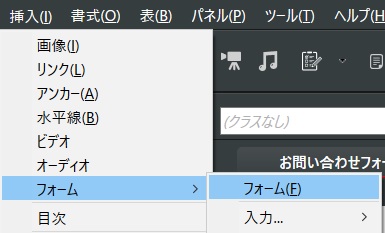
「挿入」「フォーム」「フォーム」をクリックします。

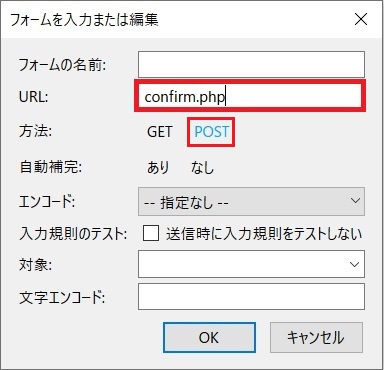
「URL:confirm.php」「POST」を選択して「OK」をクリックします。

<label>タグで関連付け
<label>タグとは、フォームの中でフォームの項目名と構成部品(チェックボックス、ラジオボタンなど)を関連付けるためのタグです。
ブラウザでラベルをクリックした際に、その構成部品をクリックしたのと同じ動作が可能になります。
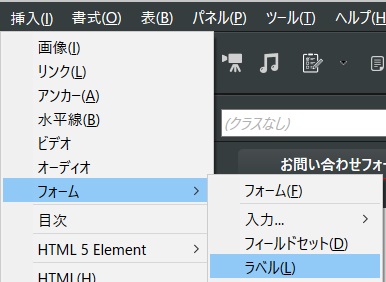
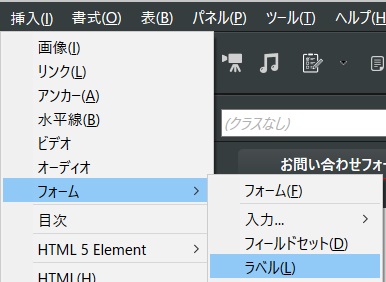
「挿入」「フォーム」「ラベル」をクリックします。

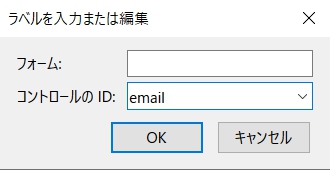
「コントロールのID:email」を入力して「OK」をクリック します。

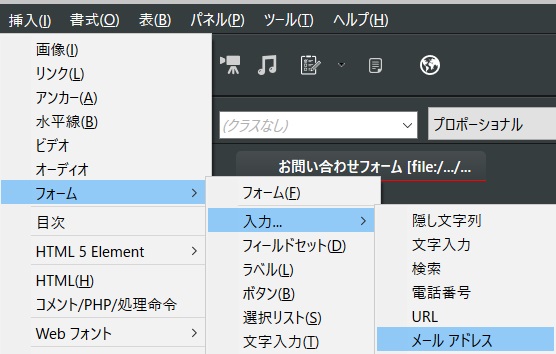
「挿入」「フォーム」「入力」「メールアドレス」をクリックします。

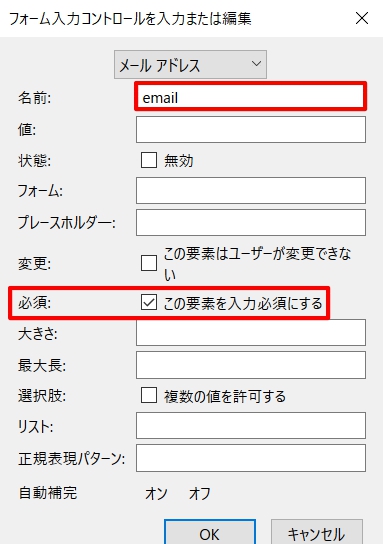
「名前:email」と入力し「必須」にチェックを入れ「OK」をクリックします。

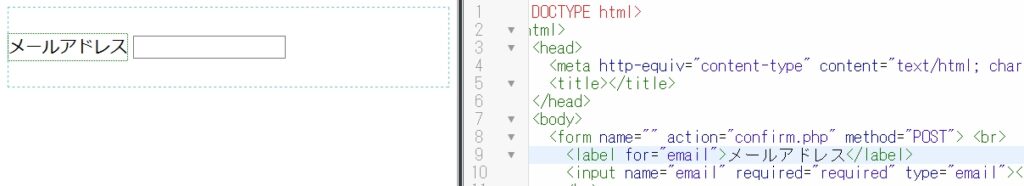
<label>タグにメールアドレスと入力します。
<label>メールアドレス</label> 
パスワードの設定
パスワードも同様に設定します。
「挿入」「フォーム」「ラベル」をクリックします。

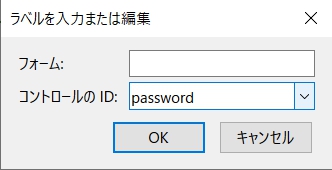
「コントロールのID:password」を入力して「OK」をクリック します。

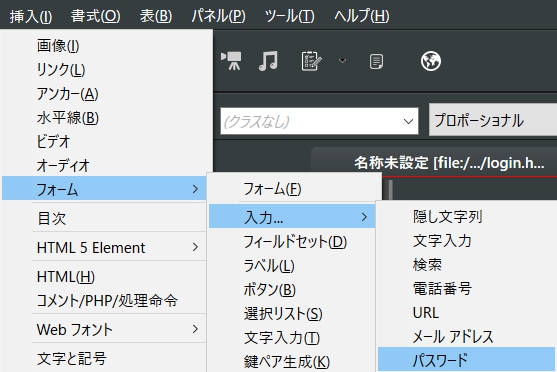
「挿入」「フォーム」「入力」「メールアドレス」をクリックします。

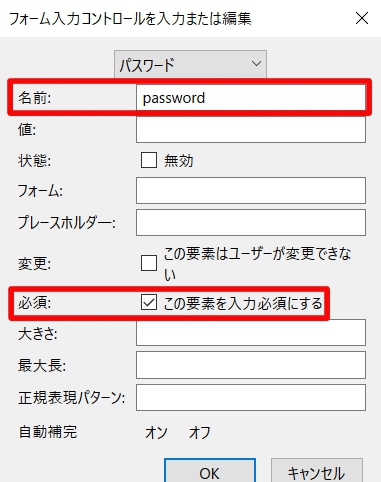
「名前:password」と入力し「必須」にチェックを入れ「OK」をクリックします。

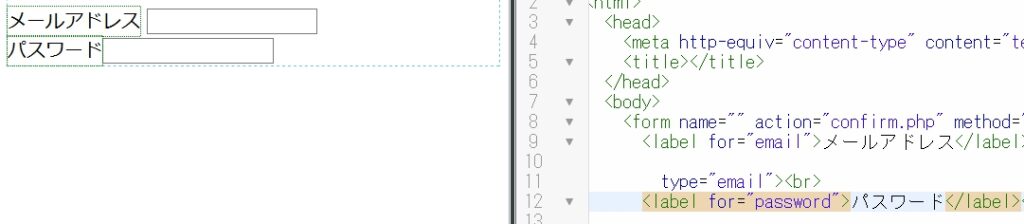
<label>タグにパスワードと入力します。
<label>パスワード</label> 
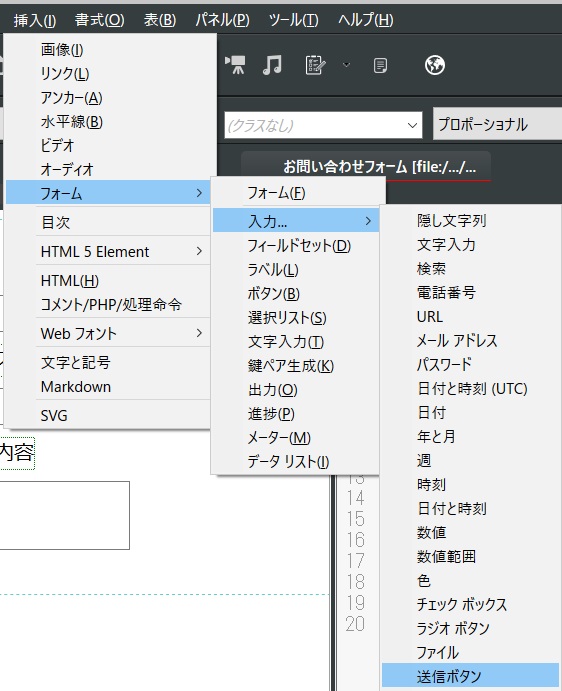
「挿入」「フォーム」「入力」「送信ボタン」をクリックします。

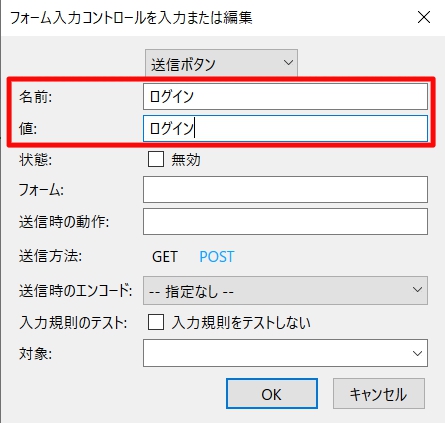
「名前:ログイン」「値:ログイン」と入力し「POST」を選択し「OK」をクリックします。

















ディスカッション
コメント一覧
まだ、コメントがありません