BlueGriffon で簡単な お問い合わせフォーム の作り方
BlueGriffon で簡単な お問い合わせフォーム の作り方を紹介します。
BlueGriffonを起動
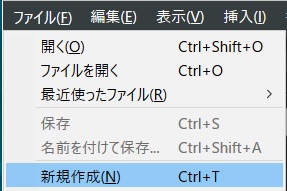
「新規作成」をクリック

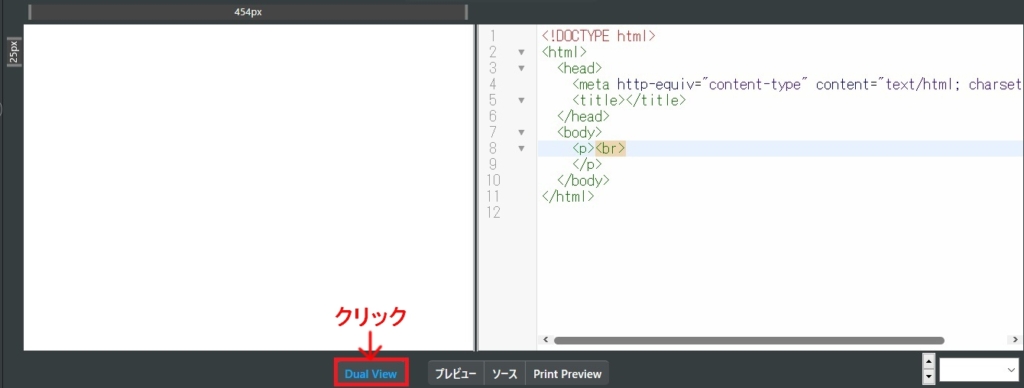
「Dual View」をクリック

デザイン画面とソースコード画面を同時に表示する機能
「index.html」で保存
CSSの作成
「パネル」「スタイルシート」をクリック

スタイルシートを追加(+)をクリック

「文書からリンクする」「新しいファイル」をクリック

index.htmlと同じフォルダにstyle.cssで保存
<form>で入力フォームを作る
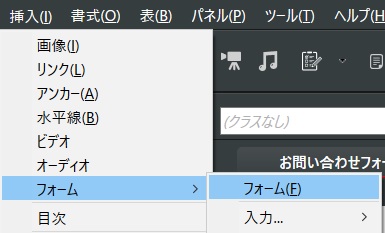
「挿入」「フォーム」「フォーム」をクリック

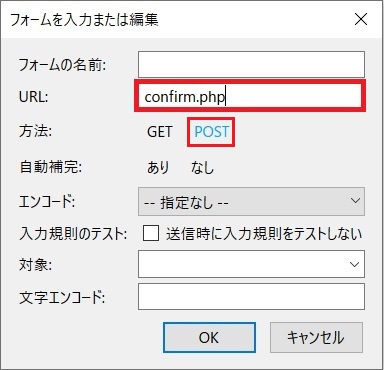
「URL:confirm.php」「POST」を選択して「OK」をクリック


<label>タグで関連付け
<label>タグとは、フォームの中でフォームの項目名と構成部品(チェックボックス、ラジオボタンなど)を関連付けるためのタグです。
ブラウザでラベルをクリックした際に、その構成部品をクリックしたのと同じ動作が可能になります。
「挿入」「フォーム」「ラベル」をクリック

「コントロールのID:name」を入力して「OK」をクリック

「挿入」「フォーム」「入力」「文字入力」をクリック

「名前:お名前」と入力し「OK」をクリック

<input>へCSS(スタイルシート)を指定するには、id属性を使います。
<input>へ名前を付け、スタイルシートを指定します。
<input>をクリック

<input>を選択し「スタイル プロパティ」「この要素のみ(ID 指定)」をクリック

「大きさ」「幅:700px」「高さ:25px」と入力し「Please enter an ID」に「name」と入力してokクリック

メールアドレスの設定
メールアドレスも同様に設定します。
「挿入」「フォーム」「ラベル」をクリック

「コントロールのID:mail」を入力して「OK」をクリック
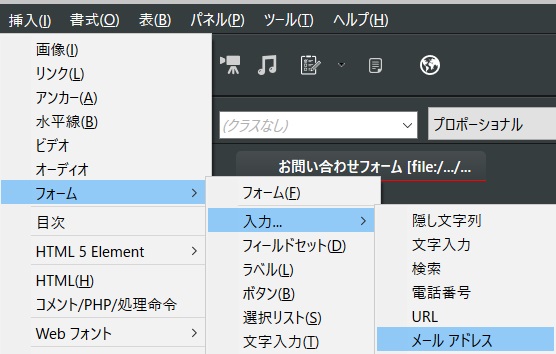
「挿入」「フォーム」「入力」「メールアドレス」をクリック

「名前:メールアドレス」と入力し「OK」をクリックします。

<input>へ名前を付け、スタイルシートを指定します。
<input>をクリック

<input>を選択し「スタイル プロパティ」「この要素のみ(ID 指定)」をクリック

「大きさ」「幅:700px」「高さ:25px」と入力し「Please enter an ID」に「mail」と入力してokをクリック
「お問い合わせ内容」の設定
「挿入」「フォーム」「ラベル」をクリック

「コントロールのID:text」を入力して「OK」をクリック
「挿入」「フォーム」「文字入力」をクリック

「名前:お問い合わせ内容」と入力し「OK」をクリック

<textarea>へ名前を付け、スタイルシートを指定します。
<textarea> をクリック

<textarea> を選択し「スタイル プロパティ」「この要素のみ(ID 指定)」をクリック

「大きさ」「幅:700px」「高さ:100px」と入力し「Please enter an ID」に「text」と入力してokをクリック

「入力内容確認」の設定
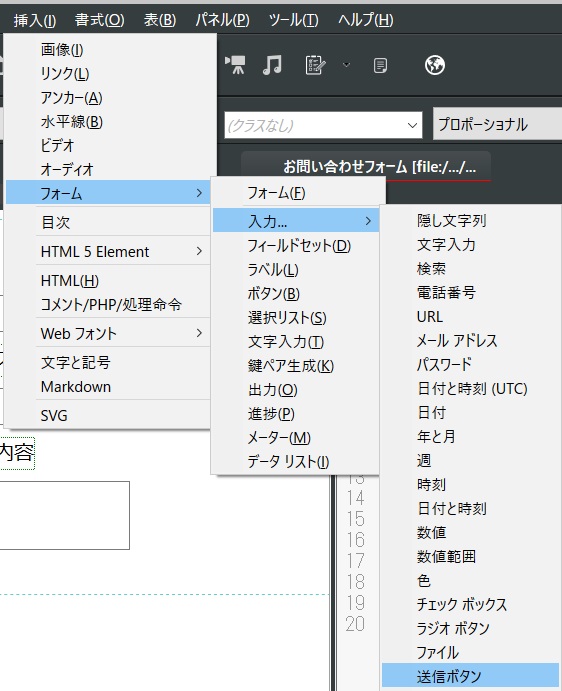
「挿入」「フォーム」「入力」「送信ボタン」をクリック

<input>へ名前を付け、スタイルシートを指定します。
<input>を選択し「スタイル プロパティ」「この要素のみ(ID 指定)」をクリック

「大きさ」「幅:300px」「高さ:30px」と入力し「Please enter an ID」に「submit」と入力してokをクリック

こんな感じになります。













ディスカッション
コメント一覧
まだ、コメントがありません