アドセンス の 自動広告 を 子テーマ の functions.php に 追加
アドセンス の 自動広告 のコードを WordPressの 子テーマ に設置するのに header.php が見当たらないので functions.php に設置しました。
目次
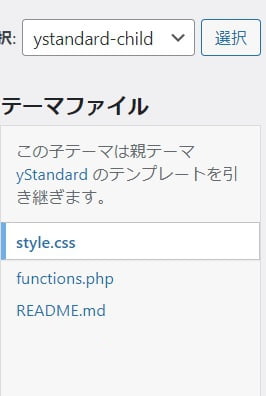
WordPress の 子テーマ で header.php を 確認する
アドセンス の 自動広告 では <head></head> タグの間に AdSense コードを貼り付ける ように書かれています。
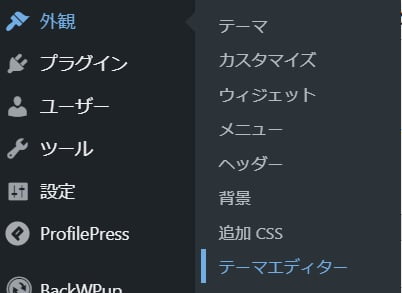
ダッシュボードの 外観 テーマエディター をクリックします。

しかし WordPressの 子テーマ に header.php が見当たりません。

アドセンス の 自動広告 を 子テーマ の functions.php に 追加
WordPressの 子テーマ に header.php が無くても <head></head> タグの間に AdSense コードを貼り付ける ことは出来ます。
書式
function 関数名(){
アドセンス自動広告コード
}
add_action( 'wp_head', '関数名' );add_action()で 処理を追加するアクションフックである wp_head に アドセンス自動広告コード を追加します。
wp_head内の関数が実行され <head></head> タグの間に AdSense コード が出力されます。
例
//Google Adsense 自動広告設定
function auto_ads() {
?>
<!-- AdSense コードを貼り付けます -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-****************"
crossorigin="anonymous"></script>
<?php }
add_action('wp_head', 'auto_ads');<head></head> タグの間に AdSense コード が確認されれば成功です。












ディスカッション
コメント一覧
まだ、コメントがありません